
0 – 前话
随着简书的流行,开博撰文、码字著作风潮日盛,越来越多的同学在微信和QQ群@Mr_Professor问:
- Markdown是何神器?难不难学、 好不好用?
- 一手好逼格的邮件,是怎样写成的?
而我——Mr_Professor本人,在简书上泡废了不少光阴,喝过很多鸡汤,也啃过很多干货,却没有真正静下心来产出过一页文字。
所以,今天强忍懒癌整理的此篇,便是出于这两个意图:
- 给同学们一个交代,算是不负热情和信任,但愿能喜欢。
- 给自己一个了断,往日怠惰便从今日死,来日勤奋即从今日生,还望多鼓励。致谢!
1 – Markdown?
Markdown的目标是实现「易读易写」。
Markdown是什么?
它是网络写手创作的神兵利刃。由亚伦·斯沃茨(Aaron Swartz)和约翰·格鲁伯(John Gruber)设计的轻量级「标记语言」,使用这种标记语言撰写的文本,能被转换为HTML在Web上发布,并以结构化的效果展现。
它简单易用。相较于Word 、Pages等文本工具,省去了大量的排版和字体样式设置;相较于HTML,语法更加轻便,常用语法不超过10种。
它备受青睐。除了极客的赞誉,各大网文社区、博客论坛的明星大V与文艺青年也纷纷追捧;除了简书、wordpress、farbox、logdown、Ghost、Jekyll、gitblog……等,一众博客工具,锤子便签和有道云笔记也相继支持。
当然,真正选择Markdown的理由并不复杂,无非就是:
- 无门槛低成本,可以快速上手。
- 减少鼠标使用,几乎纯键盘操作。
- 关心文字内容,忘掉格式干扰。
- 没错,最主要是——装逼!
2 Markdown编辑器
君子性非异,善假于物。
虽然,在任何文本编辑器上都可以使用Markdown写作,但这并不是提倡的做法。所谓“工欲事,先利器”,顺手的工具让你事半功倍。
以下推荐综合了界面友好、预览方便、导出轻松等因素的考量,算是初识Markdown的不二之选。
- Windows平台: Mardownpad2
下载地址: http://markdownpad.com/download.html - MAC平台: Mou
下载地址: http://25.io/mou/download/Mou.zip - Android & IOS: 锤子便签
下载地址: http://www.smartisan.com/apps/notes
3 Markdown语法
Markdown语法的目标是:成为一种适用于网络的书写语言。
3.1 语法属性
动手之前,先看看语法属性。
- 英文输入法:Markdown语法的标记符号(语法标记)必须为英文输入。
- 作用域:作用域是一条语法标记的作用范围,常见为:行、段、区间。
- 行:回车换行(行以回车结尾)。
- 段:与以往回车换行另起一段的经验不同,段落之间由空行隔开(段以空行结尾)。
- 区间:有些语法标记与
( )一样,是成对儿出现的,如:` `、* *等,它们的作用域是符号所包围起来的一个区间。在`if(true);`中,作用域为if(true);。
注:区间可以是一行中的一部分,也可以是一段中的某几行,但是不可以跨越段落,也就是区间中不能存在空行。
- 语法位置:位置是相对于作用域而言的,常见为:前置、后置,端置。特定的符号只有在恰当的位置,以恰当的格式出现才被认为是语法标记,否则识别为普通字符。
- 前置:语法标记写在作用域之前。
- 后置:语法标记写在作用域之后。
- 端置:语法标记写在作用域两端。
- 语法方向:方向和位置对应,一般前置语法为后向、后置语法为前向、端置语法对向。
- 前向:语法标记对紧接其前的作用域有效
- 后向:语法标记对紧随其后的作用域有效。
- 对向:语法标记对其包围的区间有效。
3.2 常用语法
3.2.1 标题
- 语法标记:
#(#号+空格)
作用域:行
语法位置:前置(同行前置,写在目标文字开头)
语法方向:后向
好用等级:(5颗星)
解说**:#支持6个级别的标题,#号的数量代表标题的级别。

- 语法标记:
=、-(等号、减号)
作用域:行
语法位置:后置(写在目标文字下方,类似给文字加底线)
语法方向:前向(对前一行内容有效)
好用等级:(2颗星)
解说:=、-支持2个级别的标题,=标记一级标题,-标记二级标题。原则上符号数量不限,但各编辑器支持方式略有差异。
后置语法在Markdown中并不常用,所以,这种标记方式了解即可。

3.2.2 分割线
- 语法标记:
***、---、___(3个星号、减号、底线)
作用域:行(空行)
语法位置:前置(写在空行行首)
语法方向:后向
好用等级:(4颗星)
解说:***、---或___将一个空行标记为分割线,一般分割线前后也会各留一个空行。
华丽的分割线是部分写手的钟爱,不用也无损大雅,各取所需吧。

3.2.3 列表
- 标记符号(有序列表):
1.(序号数字+点号+空格)
标记符号(无序列表):*、+、-(注意空格符号后面有空格)
作用域:行
语法位置:前置
语法方向:后向
好用等级:(5颗星)
解说:列表有有序和无序之分。
—有序列表,在逻辑顺序上具有先后关系。
—无序列表,条目之间只做横向比较或罗列。
另,结合Tab缩进可实现列表的嵌套,比如在一个条目下还有3个子条目,则3个子条目仍然可以写成低一级别的列表。
合理运用列表,文章逻辑条理更清晰,结构层次更分明。

3.2.4 引用
- 标记符号:
>(大于号+空格)
作用域:段
语法位置:前置(添加在段首,第一行之前)
语法方向:后向
好用等级:(5颗星)
解说:在需要引用的段落前加上”>”和空格,如:> 光明源于黑暗,黑暗涌现光明。
引用也可以嵌套。
另外,也有同学给标题添加引用标记,展现效果同样出色。

3.2.5 链接
- 语法符号:
[]()([ ]中放锚文本,()中放链接地址)
如:[简书](http://jianshu.com)
作用域:区间(锚文本)
语法位置:端置
语法方向:对向
好用等级:(4颗星)
解说:根据不同使用场景,文字链接有内联和引用两种方式。
—内联方式,满足一般使用需求,直观方便,即用即写。
—引用方式,适合添加多个网址的文章,可以避免在正文中出现大量网址,保持编辑可读性;也适合同一网址多处引用,当网址有改动或修改时,只需修改列表即可,无需逐个修改,类似宏定义。

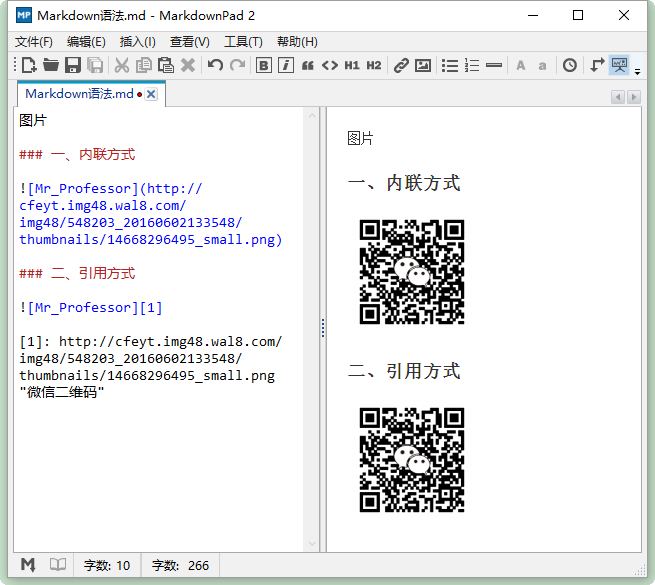
3.2.6 图片
- 语法符号:
![]()([ ]中放图片说明,()中放图片链接)
如:
作用域:无(插入性语法,无作用域)
语法位置:不限
语法方向:无(插入性语法,无方向性)
好用等级:(3颗星)
解说:江湖传言“字不如表,表不如图”、“一图胜千文”、“无图无真相”云云,图片重要性不言自寓,然而缺少好的图床,完美的语法没有完美的解决方案,一样是没有什么卵用。
当然,在简书上写作非常省心,图片处理就是直接拖进编辑区,这一点真的很贴心。
与文字链相同,图片也有内联和引用两种方式。

3.2.7 强调
- 语法标记:
* *、_ _(星号对或底线对)
作用域:区间
语法位置:端置
语法方向:对向
好用等级:(4颗星)
解说:强调有3种形式,分别为:单星对* *斜体强调、双星对** **加粗强调、三星对*** ***斜体加粗强调。

3.2.8 脚注
- 语法标记:
[^1]+[^1]:注释内容([^1]是角标,[^1]:注释内容是对应的注释列表,必须一一对应)
作用域:无(插入性语法,无作用域)
语法位置:注释点(一般插入在需注释词汇的后面)
语法方向:无(插入性语法,无方向性)
好用等级:(4颗星)
解说:写文章时,不可避免要用到读者陌生的词汇或典故,就地解释会把文风带偏,不作说明显然治学不严,脚注为此而生。

3.2.9 代码
- 语法标记:
(Tab缩进或连续空格)、` `(`号对,注:`号俗称“小句号”,和波浪号在同一按键上)
作用域:行
语法位置:空格或缩进为前置、`号对为端置
语法方向:空格或缩进为后向、`号对为对向
好用等级:(3颗星)
解说:对程序猿(媛)同学来说,要在文章中插入一段代码,怎么办?
—代码行:单`号对可以实现代码行效果;
cout<<"hello world!"<<endl;
—代码区:Tab缩进或连续空格,实现代码区块的效果(注意代码区要独立成段,且每行都要缩进)。
void main()
{
cout<<"hello world!"<<endl;
}
3.2.10 表格
- 语法标记:
|和-和:组合
作用域:段、区间
语法位置:组合型
语法方向:组合型
好用等级:(1颗星)
解说:表格在Markdown语法中真是个鸡肋,如果非用不可倒也无妨。
—|和|之间形成单元格。
–第一行为表头,内容默认加粗居中。
–第二行-和:组合,标记本列单元格对齐方式。无:号,为默认左对齐;两端:为居中;左、右其中一端:向该侧对齐。
–其余行为普通单元格。
注意:(1)第二行不可省略,否则语法不完整;(2)表格必须为整段,中间不能有空行。
| 表头 | 表头 | 表头 |
| ------- |:-------:| -----: |
| 11 |12 |13 |
| 21 |22 |23 |
| 31 |32 |33 |
| 41 |42 |43 |
4 – 高Bigger邮件
你有一封新邮件!
掌握语法后,秀一下Markdown的高逼格,写一封漂亮的电子邮件吧!
- 安装浏览器:Chrome或FireFox(强烈推荐Chrome浏览器,就凭无所不包的插件)。
- 安装插件:MarkdownHere(这个不必多说了吧,需爬墙没梯子、不知道怎么安装,请留言联系我)。
- 登陆WEB邮件系统,进入写邮件。
- 在邮件编辑区,按Markdown语法编写邮件内容。
- 点击浏览器右上MardownHere插件图标,可在编辑状态和发布效果之间来回切换。
- 效果满意,发送!

5 – 后话
絮絮叨叨写了很多,如果你看到这里……
谢谢你!读完此文。
恭喜你!认识了Markdown,你不会后悔。
要真正体验Markdown的轻盈优雅,还需要在写作中练习。相信我,网络上所谓5分钟,甚者1分钟学会Markdown的说法都是吹牛逼。
另外,Markdown并不是一个完全标准化的语法体系,不同编辑器会略有差异,甚至有专属的扩展语法,这都不足为奇。毕竟,Markdown的目标是实现「易读易写」,作为一种思想和精神远高于它是一种工具的属性。
致敬Markdown发明人
原文链接:http://www.jianshu.com/p/8c1d594afd85#
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
原创文章,作者:爱运营,如若转载,请注明出处:https://www.iyunying.org/zha/hot/68300.html

评论列表(1条)
可读性差到极点了,