Axure
-
Axure8.0教程:滑动翻转效果
动态滑动以及翻转效果是常见的产品动效,如何用Axure8进行制作呢?本文对此做了展示,一起来看看吧。
-
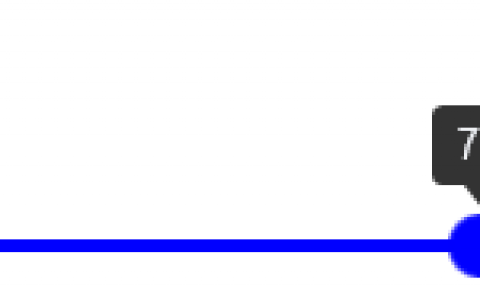
Axure8.0教程:输入数值控制滑块
通过鼠标控制滑块,在蓝色条形上显示数字,这样的效果如何达成?本文示范了如何用Axure制作输入数值控制滑块的效果,希望对你有帮助。
-
Axure8.0教程:列表左右滑动交互
本次分享的是Axure8制作的列表左右滑动交互效果。
-
Axure8.0教程:下拉菜单+复选框全选
动态面板在Axure原型设计中应用非常广泛,本文分享了用动态面板制作多级联动效果的教程,一起来看一下。
-
Axure8.0:移入菜单(带子菜单)
建立一个菜单时往往会附带多个子菜单,这样的效果如何达成呢?本文示范了如何用Axure制作移入菜单效果,希望对你有帮助。
-
Axure8.0教程:自动带出邮箱
输入邮箱时,如果自动带出邮箱地址,就会方便许多。如何用Axure8.0制作出自动带出邮箱地址的效果呢?本文分享了教程,希望能给你带来帮助。
-
Axure8.0:标签导航栏
标签导航栏是常见的产品动效,如何用Axure8进行制作呢?本文对此做了展示,一起来看看吧。
-
Axure8.0:换一批(随机)
如何通过Axure,实现文本换一批(随机)的效果呢?本文通过实际案例,对制作步骤进行了讲解,感兴趣的小伙伴们一起来看一下吧。
-
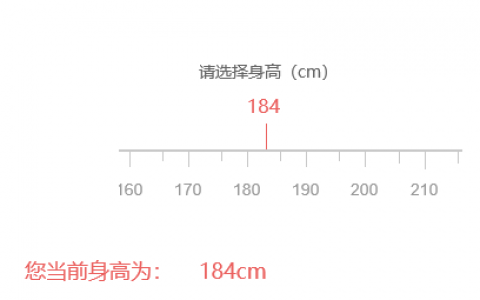
Axure8.0教程:身高标尺
本次分享的的案例是Axure8.0制作的身高标尺,感兴趣的小伙伴们一起来学习一下吧
-
Axure模板库(1)-常见网站
本文作者:Axure大师 微信公众号:axure123 原文地址:猛戳这里 发一套Axure的模板,以后做原型的时候可以直接复制粘贴了。源文件的下载地址在文章最后。 模板里包括9…
-
五分钟教你快速上手Axure交互设计
本教程适用于对Axure有一定了解但没有交互制作经验的新手们,不涉及动态面板。文中提到的部分概念均为作者总结而来,若有不妥之处敬请谅解,愿大家看完后有所收获。 第一分钟:理解交互样…
-
从零开始学Axure原型设计(入门篇)
如果说Sketch是最美、最简洁的设计软件,那么Axure就是最强大的原型制作软件。Axure不仅能制作静态的视觉稿、页面,还能添加交互动作,是进行原型设计的最佳软件之一。虽然Ax…
-
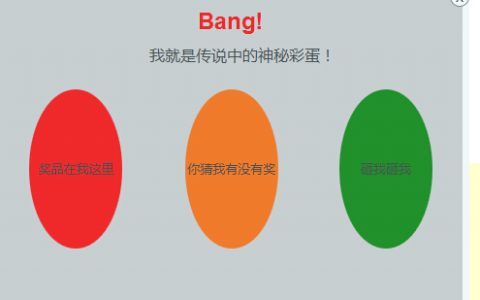
Axure教程|如何用Axure实现砸彩蛋的交互原型
最近在画一个活动原型的时候,尝试做了一个砸彩蛋的原型交互,这里和大家分享一下关于这个过程。 砸彩蛋大家基本上都有玩过,我们最重要实现的也就是“鼠标移入时,会出现一个小锤子,砸开彩蛋…
-
Axure原型 | 基于微信公众号的积分商城交互稿
现在各大公司都尝试建立自己的积分体系,用于提高用户粘性。这个功能对我而言比较鸡肋,基本从未用过(曾用过网易云的积分兑换过去哪儿的优惠券,然并未最终使用,不知道最后一个环节的用户体验…
-
原型设计——线框图与原型的前世今生
本文作者Jerry Cao是UXPin的内容决策者,也是UXPin 这款在线线框图/原型工具的在线内容开发者。如果你想学习设计原型的思路,熟悉相关工具,以及完整的设计流程,那么你可…
-
高大上、小清新的免费炒股APP-robinhood体验报告
最近发现一个高大上又小清新的炒股软件,产品设计致尚简洁,界面清新娇嫩,最牛逼的是炒股免交易费用。然而,这块产品只在美帝、加拿大、澳洲发布,天朝并不支持。 一、 Robi…
-
更快,更爽的制作原型-Axure RP 8.0beta初体验
尽管原型制作工具哪家强的论战在知乎愈演愈烈,但Axure无疑还是多数产品狗的主力工具。究其原因,Blink简单的总结为:在目前互联网环境下,Axure是更好的平衡了快速、好用、…
-
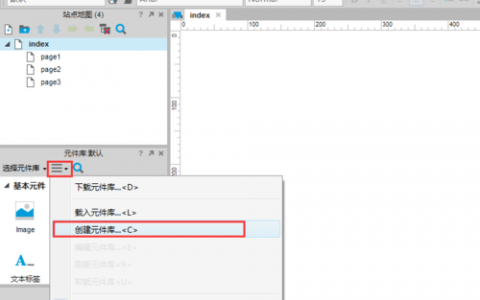
如何在Axure中创建自己的元件库
Axure最核心的功能就是通过原件的堆积,形成目标效果。网上目前有大量免费的各种“最全axure原件大全”之类的,里面的内容非常多且杂,很多其实都用不到,对于选择恐惧症来说,这么多…
-
李萧泓:手把手教您使用Axure7.0的中继器(Repeater)
中继器(英文名Repeater)是Axure RP 7.0推出的新功能,是目前为止Axure最复杂的功能(没有之一),学习它的使用有助于我们快速设计一些复杂的交互界面。“互联网的一…
-
【知乎整理】Axure有哪些鲜为人知的使用技巧?
导读:不管是想入门产品经理还是已经是PM的人对AXURE都很关注,它是制作产品原型的重要工具,但是有多少人了解AXURE的使用技巧?本文是来自“知乎问答”整理的回答,一起来看看那些…
-
产品经理小技术:图片素材随手找,原型设计快又好
导读:画图——这项古老而精细的做法,是一代代产品狗们得以传承的立足之本。草图、线框图、思维导图、PPT插图、数据汇报图表、低/高保真原型图,甚至UI视觉图……真是一图未完一图又起。…
-
【干货】Axure产品原型在手机上运行的完整教程
图1 模拟丁香园的高保真原型 在一般的开发工作之前,我们通常会设计产品原型,大部分为axure绘制的线框图作为产品的PRD文档,供UI和开发进行前期工作,但是有的时候客户、…