无论是作为交互设计师,还是产品经理,肯定都遇到过新上线的功能需要引起用户的注意,或者是想让用户填写某些信息这些需要。这些需要是从产品的角度出发,希望用户使用某个功能,或者提供某些信息。企业以营利为目标,从企业的角度看这本无可厚非。但如果从用户的角度,如果收到莫名其妙的提醒,或者被逼迫去填写一些信息,势必会引起反感。如何巧妙地植入这些提醒信息,不引起用户的反感,甚至是真的能够帮助到用户,就成了一个交互设计师的一个使命。
关于用户引导,我总结了4种手段,它们分别是:气泡、整个页面、默认值、动效。下面通过我找到的优秀的设计案例,为大家介绍如何使用。
一、气泡
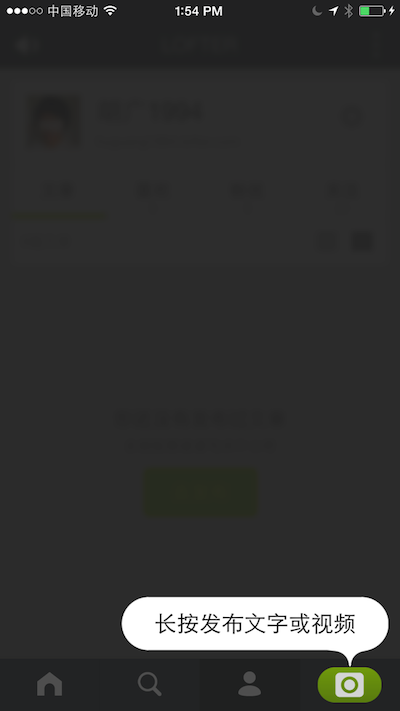
这是最常见的一种,最平凡的运用方式,就是当新上线了一个新功能,就冒个气泡出来提示一下用户,比如下面这个页面:

需要注意,气泡的文案一定要提供有价值的信息:这个功能能做什么、这个功能的操作有什么特别之处等等。另外,这种提示气泡最多只能出现2个,超过2个就会对用户造成比较大的打扰。比这个高级的方式,是在特定的时间或操作之后,为用户提供可能对用户有帮助的提示,比如百度地图的这个例子:

当我在下午17:08打开应用的时候,在“路况”按钮旁边冒出一个气泡,提示我现在是晚高峰,可以打开“路况”躲避拥堵。这是很贴心的一个设计。
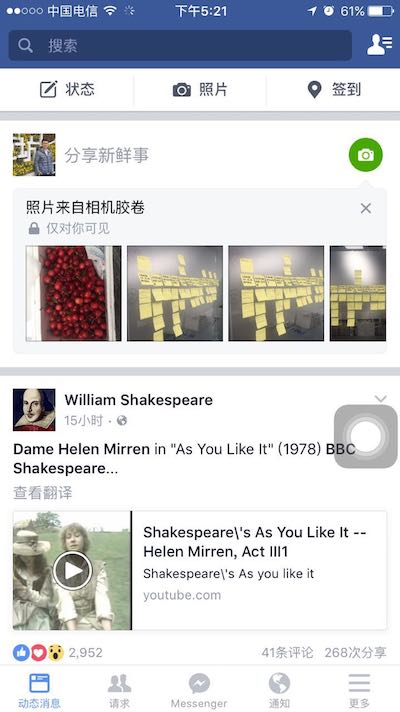
再比如Facebook的网页版,当我首次播放视频之后,页面会弹出一个气泡,提示我可以进行收藏:

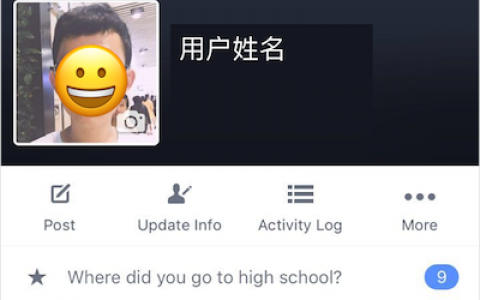
还是Facebook,不过这次是手机端,当应用检测到我在一段时间内拍摄了许多新照片,会冒出一个气泡:

气泡里展示着最近拍的照片,用行动在引导着用户:快选择一张发个动态吧!
这样精巧的设计,不但不会让用户反感,反而会成为用户觉得贴心。如何才能做出这样的好设计呢?有个办法可以帮到大家:用户体验地图。感兴趣的朋友可以去搜一下。
二、整个页面
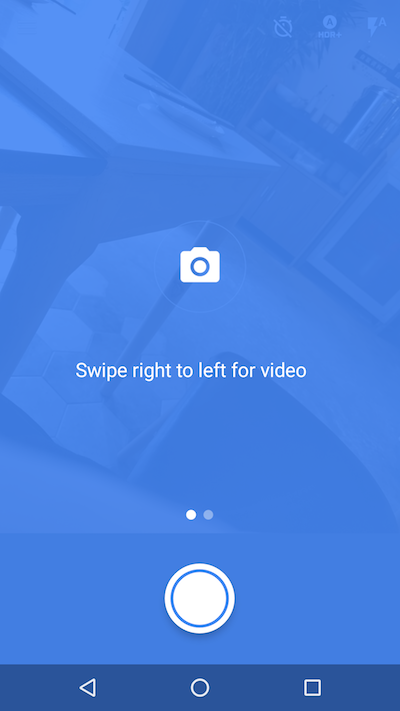
这种方式一般用在用户第一次开始使用某个功能时,对于重要的信息,使用一整个页面来提示,防止用户错过。比如,当我首次打开这个相机应用的时候,会出现如下的提示:从右向左滑动录制视频。

还有这个例子,当首次打开这个视频录制应用时,会出现如下图的授权提示:

这样做的好处是让用户充分了解操作的意义,给用户充分的预期,带来掌控感。
以上为大家介绍了“气泡引导”和“整个页面引导”这两种引导的方式。下周继续介绍另两种方式:默认值引导和动效引导。
讨论让人认识更深刻。欢迎大家留言讨论,共同进步。
我是沐风,爱奇艺高级交互设计师。留德海龟,曾任职腾讯微生活、网易、宜信。6年交互设计经验,帮你提升设计技能。欢迎关注。
始发于简书:新设计青年
去年今日运营文章
- 2023: 售后退换货客服话术(0)
- 2023: 天涯直播筹资300万,七天仅赚14.99万,重启计划岌岌可危(1)
- 2023: 2023年5月榜单丨飞瓜数据B站UP主排行榜(哔哩哔哩)发布!(0)
- 2023: 两个月涨粉90万,B站内容风向又有新指示?(0)
- 2023: 上线三年,就坐拥千万用户,觅伊到底凭什么 ?(0)
本文转载于新设计青年,本文观点不代表爱运营立场,转载请联系原出处。如内容、图片有任何版权问题,请联系爱运营处理。