作为一名产品经理,无论是竞品分析、参考借鉴、把玩吐槽等,都免不了跟APP打交道,如何系统有序的拆解一款APP,并从中获取有效地参考信息,是一件十分重要的工作!

笔者刚刚接触产品的时候,身边的人会经常提起:无论是网站、客户端,还是APP应用,都可以从所谓的战略层、范围层 、结构层、框架层、表现层五个维度来分析。但是笔者总是存在着或多或少的排斥,觉得这种分解方法过于僵化,不利于思维的发散,直到最近重新读了一遍《用户体验要素》之后,结合着近期产品经历的积累,越发觉得这五个维度确实是目前为止(笔者自己的认知),最为完善的分析架构!
首先APP按照功能划分大致有以下几种:
- 工具型APP
- 信息型APP
- 平台型APP
工具型APP顾名思义,就是作为一种工具帮助用户高效便捷的完成某件事情,其最核心的是功能,例如浏览器、计算器等;而信息型APP最核心的是内容,例如各种新闻资讯APP、博客APP等;平台型APP往往是将功能与内容组合起来,形成更加复杂的平台,例如购物平台,微信,支付宝等超级APP;本文以工具型APP为例(信息型APP的分析方法会在以后的文章中给出,平台型APP过于复杂,在一篇文章中难以说清,而且如果明确了工具型APP与信息型APP的拆解过程,平台型APP无非是将前两类进行糅合,所以变不再详述)
工具型APP拆解过程以“收趣云书签为”为例,按照战略层、范围层 、结构层、框架层、表现层五个维度来解析;
1 战略层
其实无论是对于工具型的APP,还是信息型的APP,或者是平台型的APP,从战略层这个维度分析都有着高度的相似性,最核心的两个问题便是:
- 用户可以从这个产品中获得什么;
- 公司可以通过这个产品获得什么;
1.1 用户
用户使用工具类APP,无非有两个主要目的:
增加收益
所谓的增加收益可以从以下两个角度来考虑:用户体验与经济收益。
用户体验具体地说就是使用产品的过程中,所产生的满足感与成就感!例如用户在手机中保存了很多视频,手机里的播放器只能播放很少的视频格式,便会导致非常糟糕的用户体验!如果有一款万能播放器,可以播放任何格式的视频,那么用户在使用的过程中便会十分的满足与高兴!从产品的角度出发,让用户产生满足感,很重要的一点是创新,用新颖的技术或者是产品设计解决用户之前无法解决的问题!或者是在现有产品的基础上,进行改进,扩大用户同一需求的覆盖面!
经济效益顾名思义,就是money的增加,这种属性的产品种类较少,集中在理财产品中,例如支付宝、慧牛理财等,这里不作详述。
节约成本
对于工具类APP来说,节约成本更多的是通过提高效率的方式,节约时间成本!如何让用户高效便捷的使用工具,在后续的章节会有详细的阐述;经济成本也是重点需要考虑的,例如通过滴滴打车的方式往往要比直接叫出租车要便宜很多(滴滴经常有补贴优惠);
1.2 公司
对于公司,在战略层面上应该着重考虑以下几个因素:
商业目标
商业目标也是从增加收益,节约成本这两个角度来考虑,对于公司来讲,一般面向用户端的产品的侧重点是增加收益,产品能否盈利,怎么赢利,预期盈利多少……都是需要在战略层面考虑清楚的!对于节约成本,更多的是指服务于企业内部的应用或系统,例如“结算系统”、“考核系统”等。
战略规划
公司在制定目标的时候,往往会制定一系列的战略规划来实现目标,一款产品的推出,能否符合当前的公司的发展阶段?能否为公司的下一个发展战略做好铺垫?
从某一款产品的迭代历史中,往往能够寻找出该公司的发展规划的影子!例如微信最开始的目的是连接人与人,于是主打聊天功能,后面为了配合公司连接物与人的战略规划,顺势推出了小程序的功能。同样,公司的战略规划也可以体现在多款产品上,例如阿里为了打造自己的商业帝国,陆续推出了淘宝、支付宝、蚂蚁金服、菜鸟网络等应用。
品牌形象
公司希望打造什么样的品牌形象,往往会通过产品表达出来。例如高冷的技术流(谷歌)、骚揉的文艺范(豆瓣)、精益求精的品质控(网易,最美系列)、接地气的实力派(腾讯、阿里),一个公司的品牌形象对于吸引用户有着不可替代的作用,一款产品会在用户脑海中形成什么样的标签,对于公司的定位与后续的发展起着举足轻重的作用!
1.3 小结
虽然“战略层”的内容离具体的产品分析还有较远的距离,但是如果想系统的去理解产品的定位与发展,这一块是无法绕过的。在阐述完具体的内容之后,这里给出一个评价的参考词:明确!无论是公司还是用户,在战略层评价一款产品/APP好坏的,重点看公司与用户的目标是否明确!如果最初的目标都是模糊的,那么在后续的开发中,做出一款出色的产品是非常难的!
案例分析
首先收趣云书签瞄准的用户痛点如下:
一般用户对文章、图片、视频等内容进行收藏,都可以视为对用户比较有价值的内容,值得用户反复浏览阅读!但是收藏的内容往往分散在不同的APP/平台之中,导致在寻找的时候异常繁琐,很多东西即便是收藏了,也无法进行有效的阅读。另外收藏的东西都是需要联网才能进行浏览,对于没有网络的情况下用户也只能干着急!
对此我们可以总结出用户的以下两个痛点:
- 收藏内容来源混杂,寻找收藏内容比较困难;
- 受网络限制,不能随时随地阅读收藏的内容;
所以如何使得用户快速找到相关的收藏内容,并做到随时随地的阅读是我们要重点要为用户解决的问题。
以上都是用户层面的分析,在公司方面,我们通过网络搜索的方式总结了以下信息:
- 当前的战略目标是积累用户,暂不考虑盈利;
- 将来可能会向社交方面发展!
在上述的总结与分析中,产品当下的战略目标是清晰的,尤其是在To C方面,很清楚用户的痛点。
参考36氪资讯,拉勾网招聘。
2 范围层
在战略层找到了用户的痛点与公司的目标,范围层则需要提供有效的解决方法,这里主要拼的是创新,可以是技术上的创新,也可以是产品上的创新,因为只有高效的解决问题,才能对用户产生足够的吸引力!
这一章节,同样可以从公司与用户两个角度来进行分析:
2.1 用户
需要对目标群体进行细分,针对用户构建具体的使用场景,在分析场景的过程中,寻找解决痛点的具体方法。
2.2 公司
对于公司来讲,在范围层需要分析考虑如何扩大用户量、盈利、打造品牌的方法。
2.3 小结
范围层承接于战略层,针对战略层所提出的问题,提出可行高效的方法。这里的评价参考词便是可行高效。
2.4 案例分析
首先在应用商店中找到收趣云书签,可以从应用介绍中获取范围层上的信息,如下图所示

从中我们可以总结出收趣云书签提供了以下解决方法:
- 提供统一的收藏管理平台
- 本地数据与云端数据保持同步
在此基础上,又增加了以下辅助功能:
- 对收藏的文章进行了统一的美化与排版,使得阅读更加的纯净专注!
- 增加了听书功能
- 添加了高亮与笔记功能
- 记住文章的浏览状态
……
第一点“提供统一的收藏管理平台”:极大提高了用户寻找内容、阅读的效率,因为收趣云书签将不同应用、平台上的内容统一收藏,使得用户在寻找之前收藏的内容有了一个统一的入口;另外本地数据与云端数据保持同步的功能也让用户不再受网络的限制,可以随时随地的享受阅读的乐趣!
对于公司方面,我们通过搜集资料得出了以下结论:
- 通过良好的用户体验形成口碑发酵,培养种子用户!
- 目标用户:不愁生计、对生活抱有近期目标;又或者工作很忙,但需要大量涉猎信息的人 —— 比方说创业者;
- 将来的盈利模式:通过分析用户收藏的数据,向商家提供有价值的信息;向用户投放精准的广告;
参考36氪资讯,拉勾网招聘。
在范围层面上,产品通过合理的方案比较完美的解决了用户痛点,同时公司方便也根据产品的特性制定了合乎常理的商业模式、发展战略!
3 结构层
如果说范围层提供了解决问题的方法,那么结构层便是将这些方法详细的分解成各个步骤,并按照一定的逻辑组织起来。同时从这一个层面开始,基本上就是纯粹以用户的视角来分析产品了,公司层面的东西只能从具体的界面流程来揣摩一二!
3.1 功能逻辑
这里的功能逻辑具体指两个方面:
- 不同功能之间的连接逻辑
- 同一功能不同步骤之间的衔接逻辑
对于第一点,要尽力做到不同功能之间的区分度足够强,容易识别。让用户在需要使用某一功能的时候,一眼就可以找到对应的位置,例如在用户想进行收藏某篇文章的时候,怎么也找不到收藏夹,这对于一款专注于收藏的APP来说,简直就是一个灾难!;
对于第二点要让某一功能的不同步骤进行流畅的结合,每一步都要符合基本的操作逻辑,例如在用户收藏完文章之后,页面跳到了分类界面,这种逻辑也总让人感到怪怪的!
3.2 小结
同样给出结构层的一个评价参考:逻辑严谨清晰!如果做不到这一点,在结构层面上的设计基本上是失败的!更不用谈接下来的框架层与表现层了!
这里分享一个小技巧,在结构层面拆解一款APP的时候,一定要带着具体的任务去体验(例如收藏任务,编辑任务等),很多刚入门的产品经理往往喜欢漫无目的的这点击一下,那浏览一番,导致效率非常低下!不妨先给自己设置一个目标,然后构思一下实现目标的流程图,接下来才是APP体验环节。在操作APP的过程中,重点发掘那些与自己想法不一样步骤,为什么不一样,这种设计是好还是坏,有没有改进的地方。这样多分析几次之后,心中自然有了一个比较客观的评价!
3.3 案例分析
这里以收藏为例,设置目标:收藏一篇自己喜欢的文章!
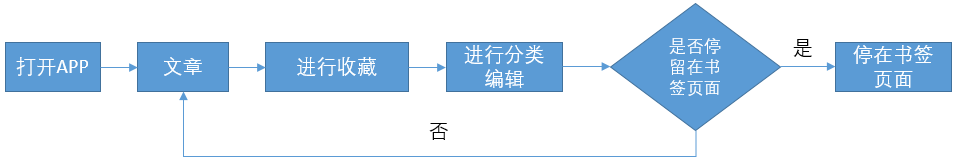
首先笔者先画出自己构思的流程图:

然后带着这个目标,看一看收趣云书签是怎么实现的!
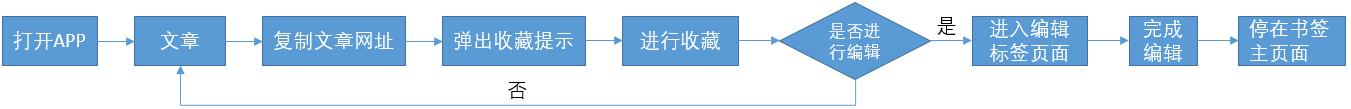
具体的体验过程以流程图的方式如下所示:

首先收趣云书签将笔者的“进行收藏”步骤细分成了“复制文章网址”、“弹出收藏提示”、“进行收藏”三个部分,与笔者的整体逻辑相符。
分歧点从“分类编辑”开始,笔者认为当收藏一篇文章后,应该紧接着进行相关的分类编辑,但是收趣云书签采用了询问用户的方式,如果用户选择编辑,那么便进入到编辑页面,如果没有选择,那么会把文章放到默认的分类之中, 相较于笔者的想法,这种方式显然更好一些,因为考虑到具体的使用场景:用户看了文章的一部分,觉得不错,所以选择了收藏,这时用户正觉得有趣,急于知道文章后面的内容,如果强行打断用户阅读的连贯性,直接跳转到分类页面,可能会造成很坏的用户体验。
但是编辑过后,收趣云书签直接停留在了APP页面上,没有给用户选择的余地,这种设计显然是欠妥的,因用户很有可能在收藏完了文章之后,想继续停留在原来的APP中(文章的最初载体)继续浏览其他的内容,这也是收趣云书签以后需要改进的地方!
但是总体来说,笔者在“收藏”的过程中,每个步骤都比较流畅合理(除了最后一步),一个开始不久的APP能做到这般地步,已经算是很不错了。
4 框架层
如果说结构层关注的是功能与功能(对应的不同页面)间的跳转以及某个功能内部流程的逻辑性,那么框架层则重点关注某个单个的功能引导性!具体说就是在一个新用户打开一个APP的情况下,能够在没有提示的前提,能够按照以往的用户习惯顺利的完成某个任务!
4.1 引导与用户习惯
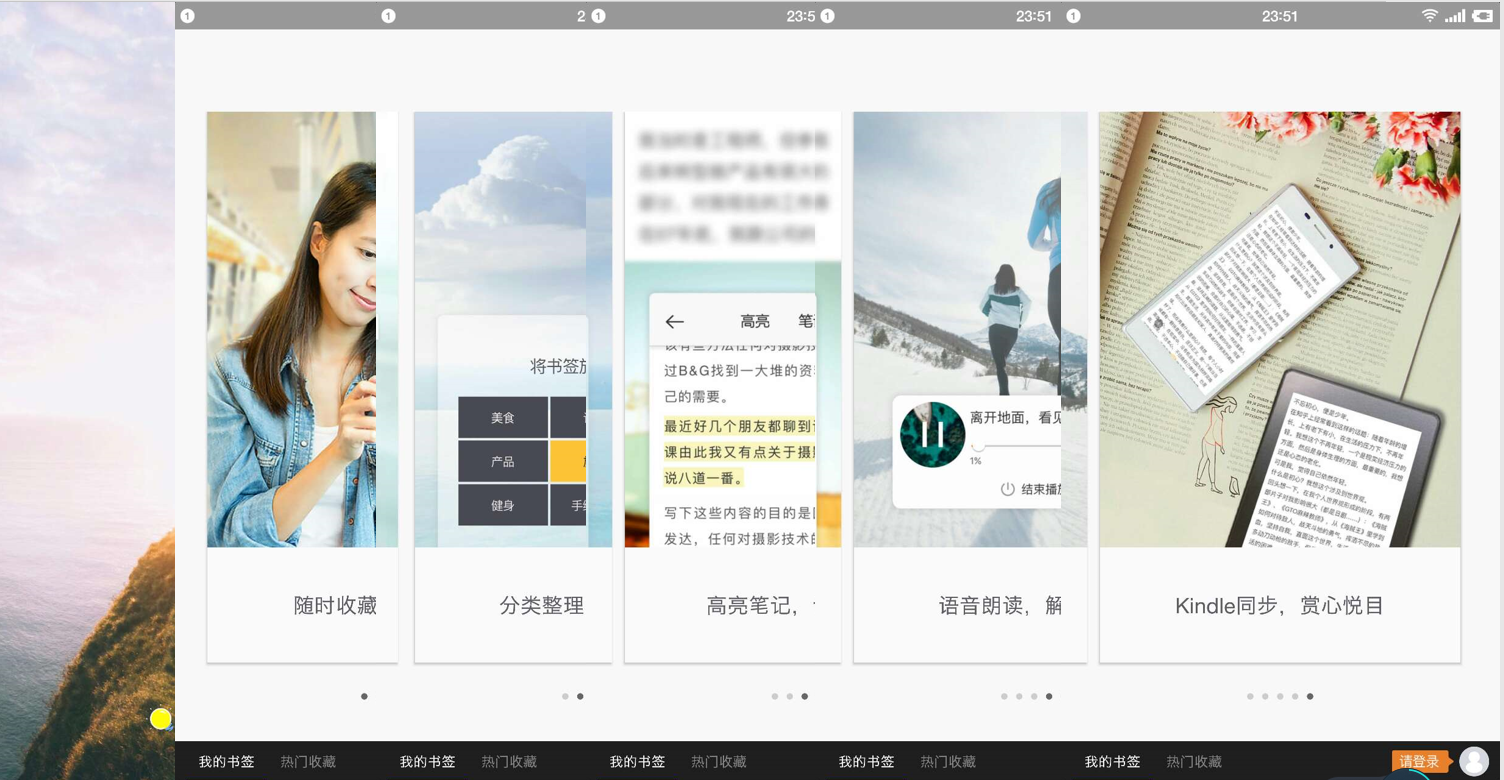
在刚刚接触一款APP时,往往会有这番体验:正式使用APP之前,往往会有引导页面,这些页面会将APP的一些特色、功能点、实用技巧加以说明,如下图所示:

另外在用户进初次进行某些操作的时候,APP也会有相关的“操作提醒”,这些都给用户的操作带来了便捷,但是相信绝大多数用户会和笔者一样,使用APP的时候,会匆匆的将这些“教程”、“提醒”略过,但是真正想使用某些功能的时候,往往又找不到正确的操作方式!所以,在界面/功能设计的时候,如何让新手快速入门,让老用户用着舒服,是框架层需要着重考虑的。
4.2 小结
框架层给出的参考是:能否突出重点,对用户有效地引导,使得APP设计符合用户的使用习惯。
这里用到的方法就是小白方法,具体含义就是把自己当成一个小白用户,使用APP去完成一个自己一个任务!
4.3 案例分析
任务描述:寻找之前收藏过的一篇文章,读完之后并进行删除操作!图下图所示:

首先打开APP,发现主页面显示着我所有的收藏文章,作为小白用户,自然会使用下拉的方式进行浏览寻找目标文章,由于笔者收藏的文章比较少,所以很快就找到了。
如果收藏较多,按照惯例,笔者会想到使用搜索的功能寻找,这时笔者看到了界面的右上方有一个搜索的按钮(放大镜),输入“奇点大侠”四个字,很容易的找到了目标文章,并顺利的进行阅读。
还有一个小细节,在下拉阅读的过程中,位于APP底端的操作栏会自动的隐藏,当往上滑动的时候,操作栏又会出现,这个设计非常的人性化,使用户在阅读文章的时候更加的专注!
最后笔者想对文章进行删除,第一眼没有看到删除的按钮,但是通过点击底部栏中的最靠右的图标,弹出了删除按钮,点击删除,所有的任务顺利完成!
作为一个小白用户在没有任何指引的情况下,按照以往的操作习惯去查找、 阅读、删除一篇文章,没遇到任何问题,所以仅从这个角度,收趣云书签表现的还是很棒的!
5 表现层
如果说框架层关注某一界面/功能的引导性(具体体现在界面的布局,组件的摆放等),那么表现层则着眼于某一步骤的细节:因为所有的步骤都依托于具体的组件(按钮、输入框、文字等),而这些组件的形状、颜色、大小都是表现层所关注的地方。
5.1 细节彰显品质
在战略层,笔者曾经提到过品牌形象的问题,其实除去技术创新、产品功能的设置,在表现层部分所体现出的种种细节很能影响到用户对于产品的直接印象!
5.2 小结
一款产品/APP对于细节的把控,很大程度上折射了公司对产品的态度!色调是否协调、字体是否统一、组件的摆放是否合乎用户使用习惯……
综合以上,这里在表现层给出的参考标准是:产品在能用的同时,是否能让用户感到的品质感!
虽然对于工具型的应用来说,这一点有些强人所难,但是随着同类APP竞相扎堆的今天,品质感越来越成为APP彰显特色的关键!因为工具类APP不同于信息类APP,信息类APP可以靠内容壁垒,维护自己的优势,而工具类APP多数只能靠功能去生存,不幸的是,功能的壁垒低的可怜,模仿起家的腾讯早期就是靠着功能的模仿超越了一个又一个小产品!所以打磨功能的实现细节,是形成差异化的关键!
5.3 案例分析
这里以两个案例来说明
- 文章处理
- 批量处理
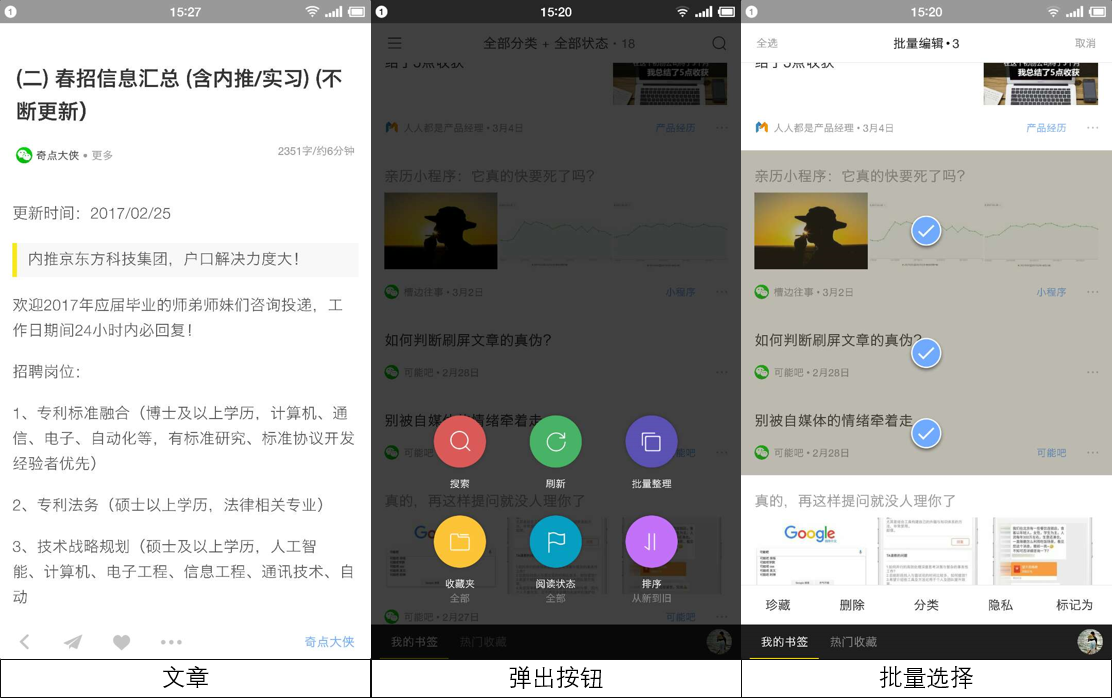
具体如下图所示:

首先收趣云书签对所有的文章都进行了统一的二次处理,不仅仅在字体大小与排版上进行了统一,另外还非常暖心的在文章的开头被标注了字数、预读时间、更新时间等,非常人性化。
笔者在批量处理内容的时候,无论是中图的“弹出按钮”还是右图的“批量选择”,从开始点击到效果提示,给人一种恰到好处的延迟感,比较细腻!(这里也有吐槽的地方,如右图所示,在进行批量选择的时候,界面顶部的“全选”与“取消”按钮并不醒目,所以仍有改进的空间)
在五个层面都介绍完毕之后,笔者对收趣云笔记一个总体的主观评价:有趣云笔记在Pocket的基础上,进行了很多的细节改造,使之更加的符合国人的使用习惯,同时其免费的云服务与云端、本地同步的功能是其最核心的竞争力。产品设计注重细节,总体流畅细腻,但仍有一些进一步改进的空间(具体槽点前文已经提到),但作为一款初创不久的APP,已经十分不错了,另外从社会转型(越来越注重知识)以及用户习惯(喜欢收藏)来看,收趣云书签有着巨大的发展空间,笔者十分看好它的发展(利益无关)!
6 总结
文章从战略层、范围层、结构层、框架层、表现层五个层面比较全面的介绍了关于工具型APP的分析方法,有机会笔者会继续将信息类APP的分析方法进行相关的总结,也期待着各位小伙伴能够多提意见,多多交流!
作者:MAGICY,个人公众号:奇点大侠,知乎专栏:产品见知录
去年今日运营文章
- 2023: 详解GTD时间管理法(0)
- 2023: 科普完整的数据分析流程(0)
- 2023: 2023年做小红书必备的10个模型(0)
- 2022: 商业知识体系书单最终篇:思维模式+经济投资共20本(0)
- 2022: 10张逻辑思维图,迅速提升你的工作能力(0)
原创文章,作者:爱运营,如若转载,请注明出处:https://www.iyunying.org/ue/97072.html












评论列表(1条)
[…] 关于APP的拆解,很多内容已在《 从一个案例说起,如何用[用户体验五要素]进行拆解分析》一文中做了详细的说明,所以这篇文章会专注于信息型APP独有的内容,如果想更加全面的解APP的分析过程,建议结合两篇文章一起阅读。 […]