第一次动笔写这类型的分析,不到位的地方欢迎大家指正。在此之前我觉得如果不能对团购模式有一个基本的见解,是无法看懂美团,糯米的优劣势的。接下来我将通过多篇文章依次介绍我的理解。
首先,判断功能点的位置,按照我之前的分类:一进入APP,用户本身就有不同的诉求,已经在店里的看到二维码要扫的;搜索去哪里玩的和人已经在商圈想找个确定的店吃饭的。
那么最开始的4个点就已经确定了,用户打开APP就需要用到这几个点:二维码扫描,搜索功能,地图检索,APP内推荐以及优惠券。
在讨论具体功能之前,个人觉得有一个大前提,就是这类型的APP是跟地理位置高度相关的,所以,在城市的自适应选择上也应该是优先的,也就是说用户第一次进入APP之后,APP提示是否使用当时用户的地理位置以提供更准确的附近商店信息。之后每次打开监听地理位置并在异常的情况下(所在地和选择的所在地不一致)提示用户是否更改地理位置。(因为用户短期内的位移并不大,所以假设在进入APP到浏览完毕关闭APP,地理位置不变)
下面开始具体描述上述的几个具体功能。
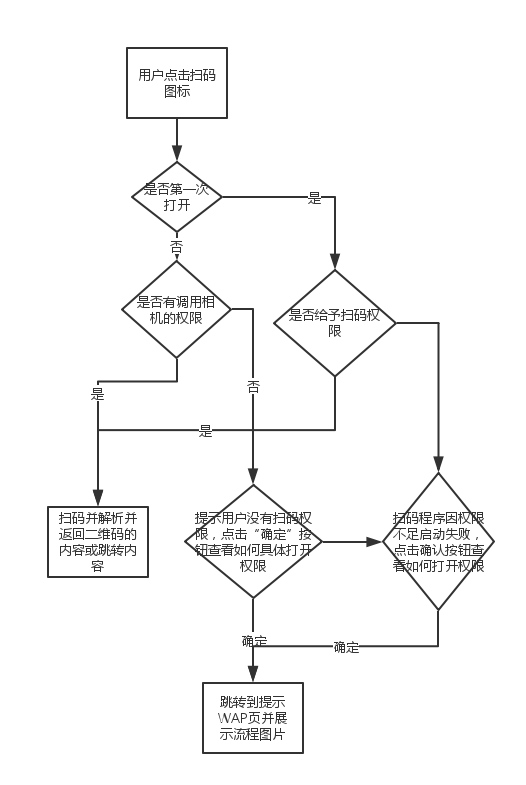
扫码
使用场景相对单一,用户到店看到吧台的相应APP二维码(提示用户使用APP内嵌扫码功能)——>打开APP,点击扫码功能。
这个功能本身相对简单,具体流程如下,点击扫码按钮——弹出是否可以访问相机进行扫码——调用相机程序并解析二维码——返回结果
我增加了一个图片反馈,让用户在误触的前提下将异常状态纠正的体验更友好(我觉得在使用场景的前提下,大部分用户都会给予扫码相机权限,所以我把误触或者没有注意否定权限归到异常)
搜索
设计搜索跟数据库本身的设计有着密切的联系,先不考虑这部分性能如何优化结果的问题。
首先我们先考虑具体的用户行为,我个人将他们分为两种:
- 喜欢自己输入搜索内容后逐级筛选.
- 喜欢用定义好的备选项去挑选。
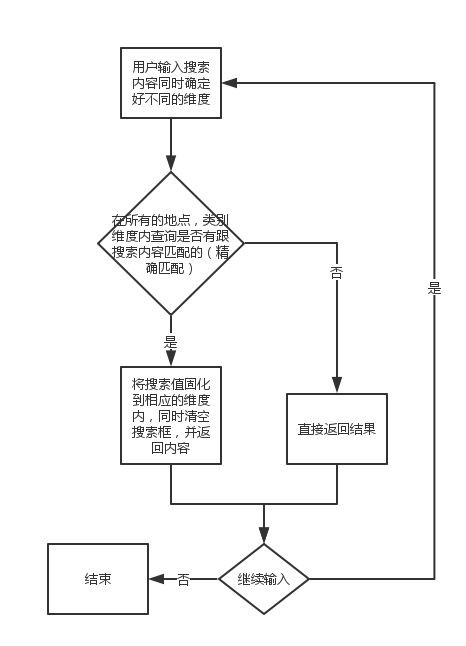
但我觉得不论这两种行为,都可以将搜索内容本身固化成对应维度的值同时返回结果,举个例子,我在搜索框内输入钟楼,点击搜索后,结果返回搜索的内容,同时清空搜索框并把钟楼固化到位置维度里。(我个人的想法是,因为维度取值本身就是确定的,那么,搜索的内容去遍历维度取值,有相同值就返回,没有就不固化,异常值就不考虑固化,搜索本身是需要首字母比对加快速率,同时需要二次确认文字)
之后考虑下具体的逻辑步骤,首先,一般的想法是,用户使用搜索功能是在他确定了一个大概范围的前提下他才会使用这个功能,但是,我认为还有另一种可能就是他认为搜索可以解决他的需求(具体需要数据做支撑,用户在非常模糊的目标下所填写的搜索内容是一个笼统的范围),所以,我的想法是,在搜索框添加焦点事件,当搜索框获得焦点时,转换成一个展示以下几个维度的页面(一个娱乐项目的几个属性分别是:类别本身,地理位置,性价比,人气,评分),用户面对这个页面的行为也分为两类1.无视筛选直接输入搜索内容,2筛选一部分笼统的类别地点信息后直接点击搜索。
第一种情况就用我之前描述的行为解决方案,根据他搜索的内容直接固化成维度值。但是,手动输入有一个很重要的问题,就是用户会不会自主考虑筛选的关系,也就是说他搜索的内容是不是以层级逐层递进的,对这个问题,我的直觉是,不可能,因为太难了。那么,对于交互本身,我们需要判断的是当前搜索的细化内容跟之前的细化内容是否是包含关系,比如,优先搜索地点,之后品类,这就存在包含关系,但是还存在,先搜索火锅,后搜索烧烤,这就是同一维度的不同类别,需要做判断来分辨是否需要递进,或者重新在原有搜索内容前提 下更改某一个类别的取值。
第二种情况就需要考虑维度本身的值如何定义,类别来看,吃和玩本身就大不同,分类做递进效果更好(其他类目暂时不讨论,逻辑上也一致,把所有业务覆盖的点归类,可以合并的归成父类,然后点击展示具体子类,树形结构),举个例子,火锅跟烧烤就应该划归在美食这个父类别下,密室逃脱就放在消遣娱乐这类父类下。之后的问题就变成了,子类是否应该支持多选,我个人不觉得多选是一个好点子,虽然这么做很符合理性假设,但是,大部分人并不习惯去遍历全部后挑选,或者说他们不考虑自己所可能做的全部活动,之后全部筛选,而是选择一个,发现选的不好,再换一个,这个逻辑更符合实际(当然,需要数据进一步验证),但是体验上需要最后一步页面的保留,也就是说,用户选择某一个子类之后,看了一圈发现没有自己想要的,他点击同样筛选位置应该返回的是跟这个子类同级别的菜单栏,而不是从头来过,比如,美食父类的火锅子类,用户没有满意的火锅美食,他就会想说有没有烧烤,那么点击类别筛选的时候应该在父类项已经选中美食,同时子类选中火锅。(当然,你也可以认为用户想去玩了,这个逻辑相比我的逻辑更需要数据的证明,不是么)
现在讨论下位置这个维度,对于位置来说,地标是不是优于政府划分的行政区域本身(对于用户来说,他们只能通过他们知道的地点或者地标来搜索,对于现在的二级递进设置,我以个人的经历为例,找了半天小寨,不知道小寨在哪个区….最后就是一个个试,后来反应过来,试了试直接搜索小寨,结果还挺好的,但是我们做交互的时候为什么不能直接在筛选栏的上面置顶的提示一下用户,“找不到想要的地标?试试直接搜索吧”效果应该会更好,你说呢
至于好评,客单价,距离,人气,开店时间,这类型的筛选,选择按什么排序即可,额外说下好评,评价这个东西,我个人还是觉得是不是可以防止刷单,对有图片的好评单独列出来,同时,刷单需要的独立IP,同时,刷单人并不会真正到店体验,而是通过网络传播图片,所以图片的雷同性很高,针对这个,可以通过数字图像处理做反刷单算法,同时恢复真实好评的占比。
考虑完维度的如何取值定义,流程图如下:
第三个主要功能,地图检索,这作为一个独立的功能有他特有的使用场景,日常吃饭,饭后就近的娱乐需求,这类型需求对地点的要求相对苛刻,所以以地图展示更符合交互结果(个人观点,需要运营数据验证),一般人走路10-20分钟也就600-1200米的半径,地图本身比例尺应该以这个为界限,(按照30分钟,2公里计算,展示给用户的也是徒步的时间而不是距离,这个我上一篇文章已经提到了,大部分人对时间的概念性大于距离,展示给他们时间更优于距离,至少我是这么认为的),方向确定了,那么开始解决实际展示的逻辑,首先,用户点击入口按钮,之后显示一个以4公里为直径的圆并几乎沾满整个屏幕,当然,这个根据具体地图设计定,但是最好的结果是4公里,同时标注主要周围的商圈,同时地图最上角显示筛选的维度,这里的维度就仅仅只有类别跟如何排序,因为距离已经是一个限定条件,就不需要再筛选了,同时,页面所最大能显示的数量需要跟美工讨论下,对这个的分析我并不是很在行….就不乱给意见了,设置好分辨率本身所对应的页面展示数量,就开始尝试展示搜索结果,结果以所在的地理位置对应的图标展示,但是这样就有一个问题,没有办法对图标进行排序,这个方面我的想法是,排序的展示方式以图标颜色的深浅区分,(现在的评分体系一般是5分,那就把颜色基本分成5个标志性颜色,展示出来),绿色以深色为高,红色以浅色为高,具体需要跟美工人员商议,毕竟我只是个外行=。=
流程如下:
最后一个功能APP推荐:乍一看这个功能的名称无法理解他到底想描述什么,我对这个板块的定位是,以运营为核心,我上篇文章提到了,人们打开这类APP的具体需求基本已经大概确定了,有到店想要查看有没有团购的,有打算在某个时间段出去玩的,有对地点要求特别高的,还有的就是,女性类通用需求:是否打折?是否新奇?是否有活动?(把他们归于女性需求虽然有些偏激,但是这类需求的典型代表确实是追求新鲜感跟贪便宜的妹子群体~),同时这些也是刺激消费的重要一环,消费类需求的定义不应只是局限在用户已经想要什么,而是基于尽力让他们发现有很多东西适合他们,同时推销给他们,就如同很多商场的促销打折活动,他们的目标并不只是这一个商品,而是吸引你进店然后推销给你更多的产品。
在这个方面,推荐大家一本书昂德希尔的《[顾客为什么购买》,闲话撤完,开始聊正事,这个功能我对他的定义是一系列板块,比如上一篇所描述的,用户有小团体,情侣,家庭聚会各种不同的需求,那么针对某一个时间点对一个类别进行活动促销是一个很好的方式(为什么不单独列出来团建,我个人觉得,消费者跟付款者的不一致,导致这些人对于团购本身没有太大的兴趣,更多的是尝试更贵的或者更高大上的店,毕竟,一个月才一次,还是公司掏钱,当然就~~嘿嘿~~不过,团购也可以针对这点做一些高大上的团单,满足这些人的需求),同时,打折促销是也是一个不错的细分类别,当然,具体的哪些在哪段时间可以优先做活动还是由数据决定的,比如,在年底,家庭聚会普遍,那么就可以单独拉出来做活动,周末的情侣出游,就可以试图做一些促销活动等等。
至于交互,用户点击相应活动页,弹出页面顶上应该有分栏作为提示,目的是在下拉的过程中让用户清楚知道自己所在的位置和还有多少类目,做一提示,同时,分栏也有筛选的作用,或者说直接在数据库所对应的商品表增加一栏,目的是记录当前所有的商品状态(正价,打折,XX活动等),直接使用搜索结果即可。说到这里,我觉得搜索功能是否可以改善一下,增加一个类目是活动项,显示的结果是不同产品正在进行促销或者根据当前各种活动的不同来做筛选,是不是更好呢。
同时,既然是刺激消费,应该还有一个需求是优惠券,这个更多的逻辑应该是产品需求,目的就是刺激消费,所以逻辑上应该是越易用越好,否则,如果出现,选了半天,发现券不能用(有些店的商品是不能使用券的,但是并没有任何提示),我观察过我几个同学在这一步的反映,直接关闭糯米,大概2.3次之后就卸载了..优惠券成了一个搬石砸脚的行为,很奇怪他们的设计人员是如何想的,不好用的看似有利于消费者的行为都会让他们觉得你是骗子,这样的结果往往还不如不做。批判完了,考虑交互行为,最原始的优惠券的整个流程应该是,首先,在店面附近发给你一张优惠券,强调在哪个或者哪些店里可以使用,使用的前提是什么,那些不包含在优惠范围内,之后,用户判断是否需要去消费,同理,APP内的优惠券也可以应延用这个逻辑,首先,领取券后在搜索栏可筛选出使用的优惠券的店铺和商品,然后之后的流程跟搜索本身一致。
相关阅读:
本文由 @Sjone 原创发布于人人都是产品经理
去年今日运营文章
- 2023: 阿里和字节,谁的管理方式更先进?(0)
- 2023: 这是我见过最完整的用户分析体系(0)
- 2023: 不解决这个问题,你永远当不好运营(0)
- 2023: 如何拆解一切问题?(0)
- 2023: 美素佳儿:私域的价值,远远不止GMV(0)
原创文章,作者:爱运营,如若转载,请注明出处:https://www.iyunying.org/pm/58058.html