配置:
- 手机:iPhone 5S;
- 尺寸:4寸;
- 分辨率:1136*640;
- 版本号:6.2.7
体验顺序:
按照微信的界面顺序,主要介绍其核心功能——聊天功能。
手绘微信图:
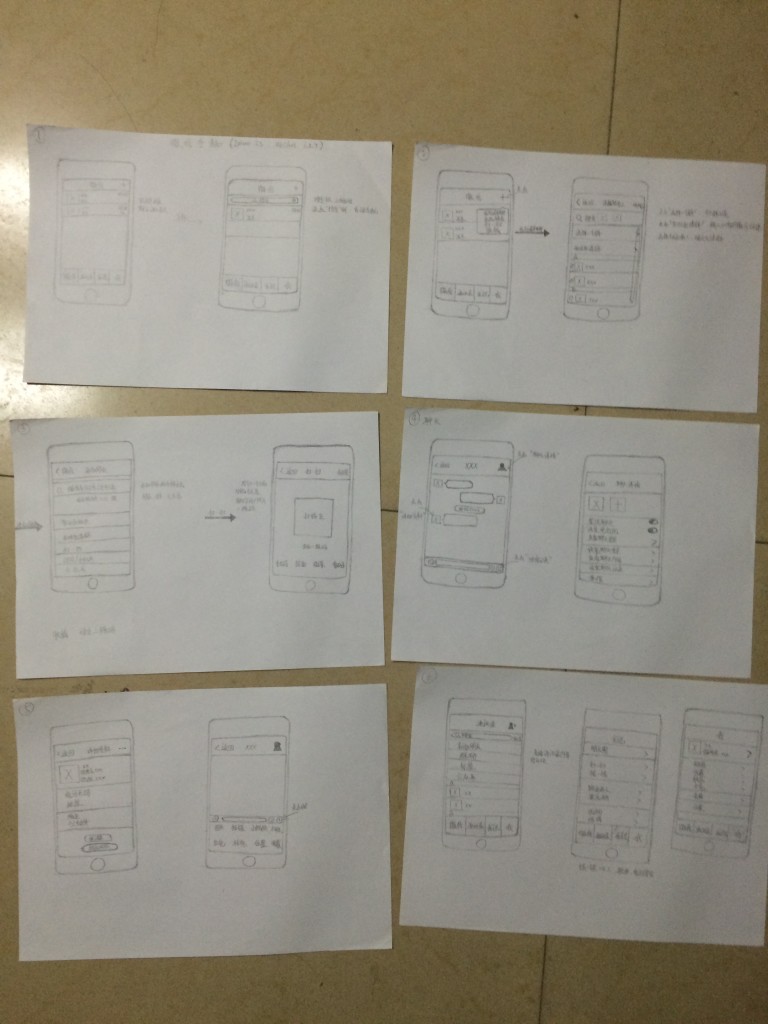
在写之前先做一些功课,在不看微信的情况下,绘制微信的功能、交互界面(尽可能的体现其核心功能、交互、内容);提升对微信整体和细节上的把握;希望能够提升本篇文章的质量和自己的思维,如图1。
图1
前序:
市场上对微信的分析已经数不胜数了,个人想新辟一个角度来思考微信。本篇文章将踏踏实实的对微信进行细致的分析,分析的内容主要是站在战术层面上,而不谈及战略层面,用一种比较笨却实在的方式去体验,包括也许我们从来都没有去使用、思考过的功能。希望通过对微信细节上的把握,能够细致的思考何谓优秀的体验,也相信能够给大家带来新的启发。但个人是有一定的偏向和认知局限的,希望大家多多指教!
先梳理一下微信的发展历程:
11年1月,微信1.0版,QQ号导入、即时通讯功能(文字)、分享照片、更换头像;
- 1.1、1.2、1.3版本,支持了手机通讯录的读取、多人会话的功能(群)、支持发送表情;
- 5月,2.0版,增加了语音对话功能,用户量明显增加;
- 2.1、2.2、2.5版本,支持视频、查看附近的人,用户量明显增长;
- 10月,3.0版,摇一摇、漂流瓶、支持繁体中文、港澳台美日用户可绑定手机号;
- 3.1-3.5版,文字语音切换、听筒模式、二维码、英文界面、支持100多个国家;
12年3月,用户破亿;
- 4月,4.0版,相册、朋友圈,增强用户粘性;
- 7月,4.2版,视频聊天、网页版、朋友圈回复;
- 9月,4.3版,摇一摇传图、解绑手机号QQ号、语音搜索功能、动态表情下载、扫一扫;
13年8月,5.0版,新版扫一扫、支付、游戏中心、表情商店。
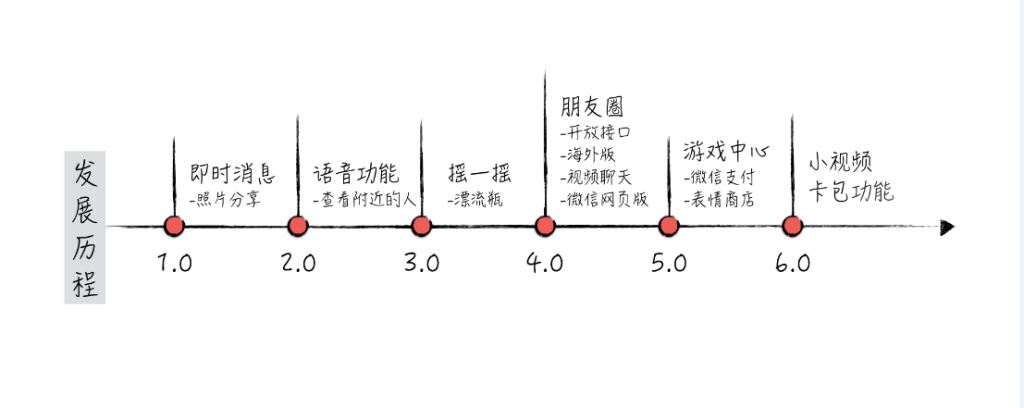
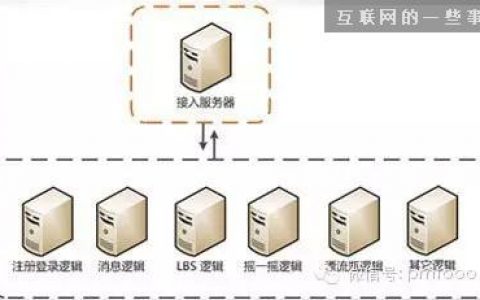
14年9月,6.0版,增加微信小视屏(进入视频时代)、微信卡包功能、游戏中心改版,如图2(借图)。
图2
写作角度:
结合手稿,思考微信在什么地方的什么功能实现了怎么样的交互,它为什么这么设计(功能&交互),并运用KANO模型对功能进行简单分类。
正文:
图标、欢迎界面:
微信的图标是以两个“信息”图片依靠在一起所组成的,且两个“信息”图片上都有两个点,如同营造出两个人相互依靠的感觉。但是,当点击进入微信之后,其欢迎界面是一个人独孤的站在新球上的场景,显得非常的渺小和孤独。分析:为什么这两个图标有这么大的差异呢?试想一下用户的使用场景,当他无聊时,希望找一个人聊天,首先看到的是一个能够给以依靠感觉的图标,再当其点击进入之后发现自己那种孤独感被再次激发和放大,那么当其最终进入聊天界面时,就已经达到了聊天的最大渴望值,如图3、4。
图3
图4
点击进入之后,其显示的主要为底部的四个标签式Tab,分别为:微信、通讯录、发现、我。
微信:
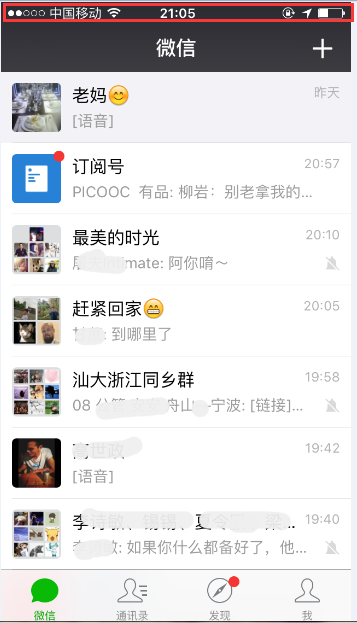
当微信重新开启之后,显示的第一页是微信记录页。分析:因为人经常聊的人不多,所以进入的是记录页而不是进入通讯录页面。如同《人类简史》所说的人类的内心本质并不是趋向于大范围的合作,而是社会营造的很多虚拟的东西所促成人类的集体活动,如图5。
进入之后,中心内容刚好为7个List(记录列表),且不显示搜索栏(而通讯录是显示搜索栏的),因为最为核心的内容是聊天的内容和主要聊天的人,并且将搜索栏重新向上拉回时,只要其搜索栏的输入框底部的线被隐藏之后,它会自动上移进行隐藏,形成7个列表的样式,显示出清洁的聊天页面,如图5。
图5
向下查看多个List之后,只需要点击顶部“微信”标题的上部(显示信号、运营商、时间、电量),就可以直接到最顶端,且会显示搜索栏,连最顶部也设计了相应的触发,提高用户的体验,如图6。
图6
将整个列表下拉时,会显示拍摄小视频的功能,只有当“眼睛”全部显示出来并显示为白色时,才真正触发了拍摄功能,用户能够感知其功能的可用性。
想要删除某条记录时,当用户向右滑动时,右边的红色删除按钮会部分显示出来,进行错误的提醒。当左移记录时,如果移动的距离没有超过“删除”红色框的范围,将重新缩回,目的是为了防止用户的误操作以及提示。
然后是对其内容的设计,在微信的列表记录里所显示的内容有:头像、名称、最新的内容、时间和免打扰设置,为什么个人、群和公众号的显示列表的信息都是这样的呢?头像和名称是个人基本信息的显示,然后需要有最后的聊天内容和最后的时间,都是非常必要的,所以除了显示免打扰信息之外,其他都是必要的核心信息,所以微信显得即干净又实用,如图7。
图7
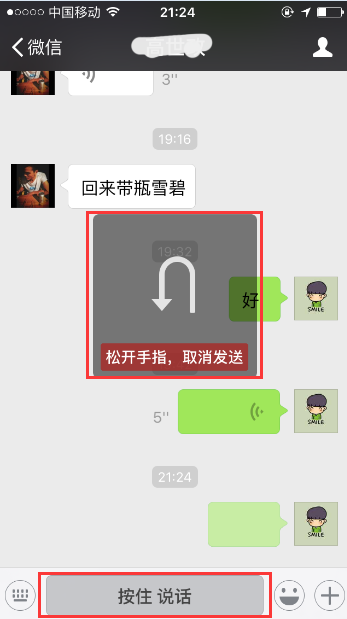
当点击进入聊天时,其输入框默认为文字输入,而语音输入需要点击后切换(初始化设置应该是有实际用户数据支撑,但WinPhone默认为语音)。语音输入时,只需要将原本按住的手指上滑之后,就能够取消发送,这个交互非常适用。语音按钮能够有1s的误差判断,只有输入超过1s后才会发送,且能够读取到1s前所说的语音,防止误操作。一条语音的最长时间为60s,在其临近于1分钟时,会进行倒计时10s的提示。在2分钟内,可对发出去的信息撤回。语音按钮的文字“按住 说话”、“松开 结束”,中间有空格,对文案的编排,在每个细节上都进行精心设计,如图8。
图8
播放语音时,会有两种模式,听筒模式和扬声器模式,通过软硬件识别相应的场景,使语音播放更加适宜,为用户在不同的使用场景中提供最佳体验。
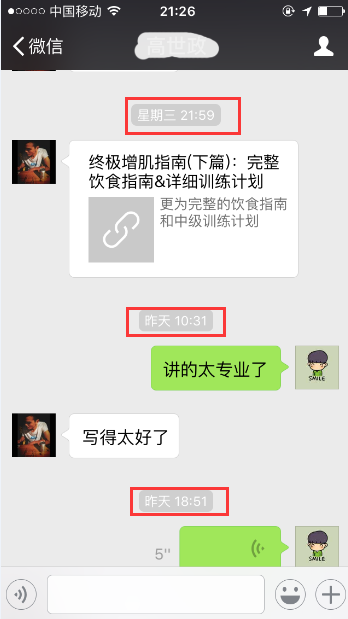
接着是对内容的设计,在人的生活习惯中,常会涉及到回忆、查询自己在什么时候说了什么话,所以在聊天的过程中需要显示相应的时间。但是如果每条信息之后都有时间就会把界面变得繁杂,且不利于聚焦聊天的核心内容。微信设定在相隔5分钟之内的消息不会再次显示时间,且显示时间的格式为小时+分钟、昨天+小时+分钟、星期几+小时+分钟、XX年X月X日+小时+分钟,如图9。
图9
点击“微信”的添加项(“+”),有发起群聊、添加朋友、扫一扫、收钱功能项。发起群聊可以选择以前已经建立的群,也可以新建群聊天。添加朋友,具有各种方式的添加方式,其中还设置了“我的微信号、二维码“,设想一下应用场景,当你添加完别人之后,可能存在着别人来加你的情况,更加方便的提供一个入口,如图10。
图10
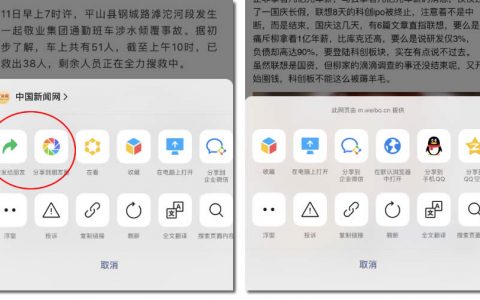
扫一扫中,有扫码、封面、街景和翻译。扫码,可直接将二维码放置到扫描区识别,这是一个实体的扫描,同时在右上角有一个相册,点击进入相册之后,能选择一张二维码图片,自动扫描,这是数字化的扫描。封面扫描,是对书、CD、电影海报的信息显示,是对物联网的体现,如图11。
图11
收钱,是通过二维码来展现的,每次进入之后的二维码都是变化的,通过扫描之后,联通接口进行付款,而我们个人的二维码是固定的。
搜索框,当移动微信的记录内容时,当移动搜索框超过其底部线的时候会自动适配上,显示7个list。其中,分为文字搜索和语音搜索,文字搜索可以搜联系人、群、记录、朋友圈、公众号、文章、收藏、餐厅。而语音搜索,只搜索联系人、公众号(已订阅),如图12。
图12
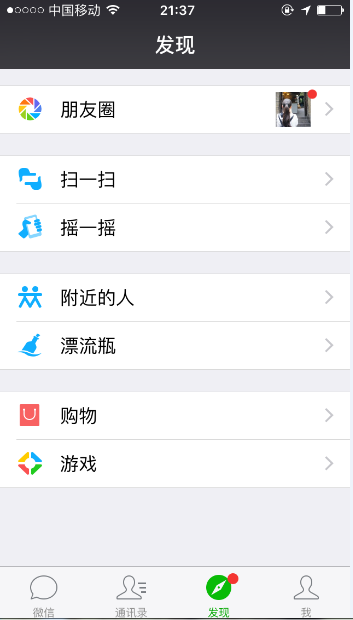
在微信的其他功能列表中,其功能的优先级分类的是根据其需求的频度(发现、资料详情、聊天详情中的页面排布顺序),功能分类清晰,如图13、14。
图13
图14
微信需求KANO模型(对众多功能进行简单分类)
- 基础性需求:个人之间的聊天
- 期望性需求:群聊、表情、语音文字聊天、搜索、设置聊天背景以及标注聊天对象、添加好友、朋友圈等
- 兴奋性需求:收钱、红包、公众号、转账、位置、扫一扫、摇一摇、附近的人、漂流瓶、卡劵等
总结:
微信在功能、交互设计上处处体现着优秀的体验,从微信Icon和欢迎界面的设计,营造出的氛围;到显示7个list的聊天记录页面;再到对顶部点击之后,直接返回最上层的交互设计;再到视频拍摄功能的可用性设计;到删除记录时的交互提醒设计;到核心内容的显示,布置干净又实用的界面;再对语音输入的设计,防止误操作;对不同的使用场景设置不同的收听模式,人性化的设计;对聊天内容的时间提醒设置;再对各个功能接口的设计,体现着其战略目标的布局,但是当用户不用时,那些功能都不会打扰用户,以聊天为核心功能;再对其众多功能的使用频度进行归类以及文案的设计。从各种错误反馈的引导,到功能的排布,再到内容的部署,有心的优化着用户的各种体验,抓住微信的核心功能,并增加接口来部署相应的战略目标。
如果大家对微信有什么新的发现(或者微信各个版本之间有较大的区别)、好的交互或者有什么比较规范化的分析角度,都请多多指教!
本文由 @森 琪 原创发布于人人都是产品经理 ,未经许可,禁止转载。
去年今日运营文章
- 2023: 线下购物中心私域流量运营培训课件(0)
- 2023: 2023小红书运营工具合集(0)
- 2023: 企业微信私域运营知识地图(0)
- 2023: 做电商亏钱怎么办(1)
- 2022: 椰汁直播,是否擦边?(0)
原创文章,作者:人人都是产品经理,如若转载,请注明出处:https://www.iyunying.org/pm/28056.html